Optimizing Website Performance: Tips for Faster Load Times in 2024
In the digital age, the performance of your website can make or break your online presence. Slow load times can frustrate users, leading to higher bounce rates and lower conversion rates. Moreover, search engines like Google use site speed as a ranking factor, making it crucial for SEO. As we move into 2024, optimizing website performance remains a top priority for businesses aiming to stay competitive. Concept Infoway, a leader in web development and digital solutions, understands the critical role that fast load times play in user satisfaction and search engine ranking. In this blog, we’ll explore various strategies to optimize your website’s performance, ensuring it loads quickly and efficiently.
Understanding Website Performance
Optimizing website performance refers to how quickly a web page loads and becomes interactive for users. Key metrics to measure performance include:
- Page Load Time: The total time it takes for a web page to fully load.
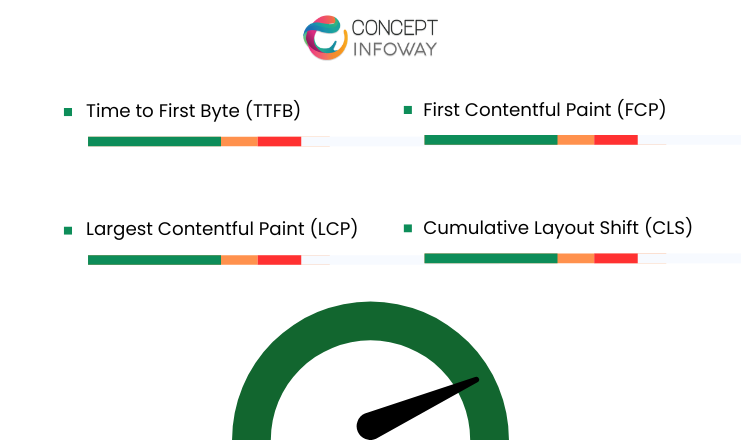
- Time to First Byte (TTFB): The time it takes for a browser to receive the first byte of data from the server.
- First Contentful Paint (FCP): The time when the first piece of content is rendered on the screen.
- Largest Contentful Paint (LCP): The time it takes for the largest piece of content to become visible.
- Cumulative Layout Shift (CLS): The measure of visual stability, indicating how much content shifts on the screen as it loads.

In 2024, these metrics are more critical than ever due to increased user expectations and enhanced search engine algorithms focusing on user experience.
Optimizing Website Performance – Bottlenecks
Before diving into our tips for optimizing website performance, it’s essential to understand common performance bottlenecks that can slow down your website:
- Server Response Times: Slow server responses can delay the delivery of content.
- Large Image Files and Media Content: High-resolution images and videos can significantly increase load times.
- Render-Blocking JavaScript and CSS: Scripts and styles that prevent the page from rendering until fully loaded.
- Unoptimized Web Hosting: Poor hosting services can lead to slow load times and downtimes.
- Excessive HTTP Requests: Too many requests for various resources (images, scripts, styles) can slow down the loading process.
Tips for Faster Load Times in 2024
- Optimize Images and Media Images and media are often the largest components of a web page. Optimizing these can drastically reduce load times.
- Use Modern Formats: Formats like WebP and AVIF offer better compression and quality than traditional JPEG and PNG.
- Implement Responsive Images: Serve different image sizes based on the user’s device to save bandwidth.
- Lazy Loading: Load images only when they are about to enter the viewport, reducing the initial load time.
- Leverage Browser Caching Browser caching stores static files in the user’s browser, so they don’t have to be reloaded on subsequent visits.
- Cache-Control Headers: Set up proper headers to specify how long browsers should cache files.
- Service Workers: Use service workers for advanced caching strategies, enabling offline capabilities and faster load times on repeat visits.
- Minimize HTTP Requests Reducing the number of HTTP requests can significantly speed up page load times.
- Combine Files: Merge CSS and JavaScript files to reduce the number of requests.
- Inline Critical Resources: Inline small CSS and JavaScript directly into the HTML to reduce the need for additional requests.
- Remove Unnecessary Plugins and Scripts: Evaluate and eliminate any plugins or scripts that are not essential to your site’s functionality.
- Implement a Content Delivery Network (CDN) A CDN distributes your content across multiple servers worldwide, reducing the distance data has to travel to reach users.
- Benefits: Faster load times, improved reliability, and better handling of traffic spikes.
- Choosing a CDN Provider: Look for providers with a robust network, good customer support, and features tailored to your needs.
- Optimize Server and Hosting Environment The foundation of a fast website is a high-performance hosting environment.
- High-Performance Web Host: Choose a reputable hosting provider known for speed and reliability.
- Server-Side Caching: Implement caching mechanisms like Varnish or Redis to serve content faster.
- HTTP/2 or HTTP/3: Utilize these newer protocols for faster data transfer and improved performance.
- Reduce Render-Blocking Resources that block the rendering of a page can significantly delay load times.
- Defer Non-Critical JavaScript: Use the defer attribute to delay loading JavaScript until after the HTML is parsed.
- Inline Critical CSS: Place essential CSS directly in the HTML document to ensure it loads first.
- Asynchronous Loading: Load scripts asynchronously to prevent them from blocking the rendering process.
- Improve CSS and JavaScript Performance Optimizing your CSS and JavaScript can lead to substantial performance gains.
- Minify and Compress Files: Remove unnecessary characters from CSS and JavaScript files and compress them to reduce their size.
- Use Modern Frameworks: Employ efficient and lightweight JavaScript frameworks and libraries.
- Avoid Heavy Front-End Frameworks: Where possible, avoid using overly complex frameworks that can slow down your site.
- Enhance Mobile Performance With mobile traffic surpassing desktop, optimizing for mobile is crucial.
- Accelerated Mobile Pages (AMP): Implement AMP to provide a faster mobile experience.
- Mobile-First Indexing: Optimize for mobile-first indexing by ensuring your mobile site is as comprehensive and functional as your desktop site.
- Mobile-Specific Optimizations: Use adaptive images, touch-friendly designs, and other mobile-specific enhancements.
- Monitor and Analyze Performance Regularly Continuous monitoring and analysis are key to maintaining optimal performance.
- Performance Monitoring Tools: Utilize tools like Google Lighthouse, GTmetrix, and WebPageTest to assess and monitor your site’s performance.
- Performance Budgets: Set performance budgets to ensure your site stays within acceptable loading times.
- Regular Audits: Conduct regular performance audits to identify and fix any emerging issues.
Concept Infoway’s Approach
Concept Infoway has been at the forefront of web performance optimization, helping clients achieve faster load times and better user experiences. Here’s how they approach performance optimization:
- Comprehensive Analysis: Conduct a thorough analysis of the website’s current performance using advanced tools and techniques.
- Customized Solutions: Develop tailored strategies based on the unique needs of each client, ensuring optimal performance.
- Implementation of Best Practices: Apply industry best practices, from image optimization to server-side enhancements, to improve load times.
- Ongoing Support and Monitoring: Provide continuous support and monitoring to maintain and further enhance website performance.
Real-World Examples:
- eCommerce Website: Concept Infoway optimized an eCommerce site, reducing its load time from 8 seconds to under 2 seconds. This resulted in a 75% increase in conversions and a significant boost in search engine rankings.
- Corporate Website: By implementing server-side caching and optimizing media files, a corporate client saw a 50% reduction in load times, enhancing user engagement and SEO performance.
Future Trends in Website Performance Optimization
As technology evolves, so do the strategies for optimizing website performance. Here are some emerging trends to watch:
- Artificial Intelligence (AI): AI can analyze performance data and suggest optimizations, automate repetitive tasks, and predict future performance issues.
- Edge Computing: Moving data and computations closer to the user reduces latency and improves load times, especially for geographically dispersed audiences.
- Progressive Web Apps (PWAs): PWAs offer a fast, reliable, and engaging user experience by combining the best of web and mobile apps.
To stay ahead, businesses must adopt these emerging technologies and continuously refine their performance optimization strategies.
Conclusion
Optimizing website performance is not a one-time task but a continuous process. By implementing the tips outlined in this blog, you can ensure faster load times, better user experiences, and improved SEO in 2024. Concept Infoway, with its expertise and tailored approach, can help you achieve these goals. Remember, every second counts, and investing in website performance optimization can lead to significant long-term benefits.
Additional Resources
For further reading and tools to help with website performance optimization, check out the following resources:
Frequently Asked Questions – FAQs
How to optimize the performance of a website?
To optimize website performance, reduce page load time by compressing images, minifying CSS/JS, leveraging caching, and using a CDN. Concept Infoway provides professional services focused on optimizing website performance, ensuring faster load times, better SEO rankings, and improved user experience.
How do you approach optimising the performance of a web application?
We start with a comprehensive audit, followed by code optimization, image compression, and server tuning. Concept Infoway follows a systematic, data-driven approach to optimizing website performance, helping businesses achieve faster speed, lower bounce rates, and better conversion.
How do I fix slowness on my website?
Fixing a slow website requires identifying bottlenecks like large images, inefficient code, or poor hosting. Concept Infoway specializes in optimizing website performance, providing thorough diagnostics and targeted fixes that significantly improve your site’s speed and responsiveness.
How can reducing HTTP requests improve website performance?
Reducing HTTP requests lowers the number of elements a browser must load, speeding up the page load time. Concept Infoway implements strategies like combining CSS/JS files and using sprites to reduce requests—making optimizing website performance a reality for your brand.
What is one method for optimizing websites?
One key method is enabling browser caching. This stores elements locally, so returning visitors don’t need to reload everything. Concept Infoway offers a full suite of techniques for optimizing website performance, ensuring every method is aligned with your specific goals and platform.
Which tool helps to optimize the website?
Tools like Google PageSpeed Insights, GTmetrix, and Lighthouse help analyze and optimize site performance. Concept Infoway uses these and more advanced tools in our process of optimizing website performance to ensure you get measurable improvements and faster load times.
What is KPI for website optimization?
Common KPIs include page load speed, bounce rate, conversion rate, and time-on-site. At Concept Infoway, our team helps define and track these metrics during website performance optimization, ensuring your digital assets are not just fast—but also drive meaningful business outcomes.

Why You Should Still Consider SEO Services